Image Compression
There are various formats and technique for compressing images.
Refer to this article for detailed compatibility details:
https://developer.mozilla.org/docs/Web/Media/Formats/Image_types#image_file_type_details
JPEG
Only use as a last-resort.
By far the best supported and most popular image format. For compatibility this format is by far the best choice. The downsides is that is is lossy, so quality is reduced, sometimes quite noticeably depending on the encoding settings, when images are encoded in this format. It is old quite an old format, so newer formats can achieve smaller file sizes while also looking better.
- Lossless
- There is an extension for lossless JPEG but it is not very well supported.
- Lossy
ffmpeg -i input.png out.jpg- or
ffmpeg -i input.png -q:v [2-32] out.jpg- Where 2 is the highest quality
AVIF
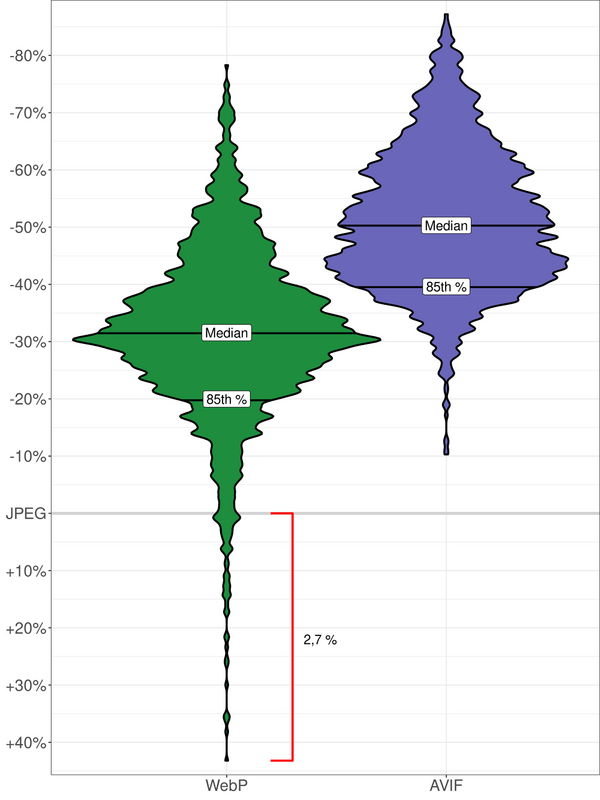
The preferred format for quality and file size, but also the least supported. Consistently has the smallest file sizes of all format. Can be encoded lossless, or lossy. Where AVIF shines is if there is a lot of (purposeful) grain in the image due to grain synthesis.
To use:
- Lossless
ffmpeg -i input.png -aom-params lossless=1 out.avif- Note: This is currently very slow. This is because the production encoder with lossless support has not released yet.
- Lossy
ffmpeg -i input.png -c:v libsvtav1 out.avif- or
ffmpeg -i input.png -crf [0-63] -c:v libsvtav1 out.avif- Where 0 is higher quality and 63 is lower quality (default is 35)
WebP
Better supported than AVIF, a bit worse compression and quality. Can sometimes result in larger file sizes than JPEG.

To use:
- Lossless
ffmpeg -i input.png -lossless 1 out.webp- Lossy
ffmpeg -i input.png out.webp- or
ffmpeg -i input.png -crf [0-63] out.webp- Where 0 is higher quality and 63 is lower quality
PNG
The best supported lossless format but also showing its age compared to the above options. It is recommended only to use it if your only choices are PNG or JPEG.
To use:
- Lossless
ffmpeg -i input.format out.png
It is quite common to use PNG "optimizers." These attempt to tweak the way the image is encoded to reduce the file size. It is highly recommended to use these when using PNG.
There are several legacy programs that can be found elsewhere. They are abandon projects, and they are relatively slow. It is recommended to use [1] as it results is lower file sizes, and processes images much faster. When processing one image it may be be too much faster, but when processing multiple (such as a full chapter), it is much faster.
To use:
oxipng -r -o max --strip all *.png- Using a globbing pattern (
*.pngwill process all PNG files in the current directory) can process many images at the same time.
GIF
Do not use. Extremely large file sizes. For animation it is recommended to use AVIF or WebP instead.
TIFF
Often seen when an image is scanned. Recommended to use an image editor to convert to the editor's file format. Lossless and very large file sizes. No reason to use unless special colorspace requirements are needed.
