Image Compression: Difference between revisions
Write a longer header and rewrite some other stuff |
add WebP vs JXL graph |
||
| Line 1: | Line 1: | ||
There are various formats and technique for compressing images. They are in two categories, [[wikipedia:Lossless compression|lossless]], which preserves everything, and [[wikipedia:Lossy compression|lossy]], which has smaller sizes at the cost of lost detail and added noise. [[#PNG|PNG]] is lossless, [[#JPEG|JPEG]] and [[#AVIF|AVIF]] are lossy, and [[#WebP|WebP]] can be both. | There are various formats and technique for compressing images. They are in two categories, [[wikipedia:Lossless compression|lossless]], which preserves everything, and [[wikipedia:Lossy compression|lossy]], which has smaller sizes at the cost of lost detail and added noise. [[#PNG|PNG]] is lossless, [[#JPEG|JPEG]] and [[#AVIF|AVIF]] are lossy, and [[#WebP|WebP]] and JPEG XL can be both. | ||
For lossless, [[#WebP|WebP]] produces the smallest sizes but lacks compatibility; use [[#PNG|PNG]] otherwise. For lossy, [[#JPEG|JPEG]] has the worst quality and file sizes, but is most the compatible; [[#AVIF|AVIF]] has the best quality and smallest file sizes, but is not very compatible, with WebP somewhere in between. The website [https://squoosh.app/ Squoosh] can be used to compare various formats. | For lossless, [[#WebP|WebP]] produces the smallest sizes but lacks compatibility; use [[#PNG|PNG]] otherwise. For lossy, [[#JPEG|JPEG]] has the worst quality and file sizes, but is most the compatible; [[#AVIF|AVIF]] has the best quality and smallest file sizes, but is not very compatible, with WebP somewhere in between. JPEG XL lacks compability, but might have good lossy encoding – at least for manga, WebP is generally better for lossless . The website [https://squoosh.app/ Squoosh] can be used to compare various formats. | ||
Use lossless at all stages of the process. If necessary to get around file size limitations, encode lossily right before uploading. (Some sites, like Dynasty, implement their own lossy encoding server-side, meaning if you lossily encode yourself it gets compressed twice, which isn’t ideal.) | Use lossless at all stages of the process. If necessary to get around file size limitations, encode lossily right before uploading. (Some sites, like Dynasty, implement their own lossy encoding server-side, meaning if you lossily encode yourself it gets compressed twice, which isn’t ideal.) | ||
| Line 40: | Line 40: | ||
== WebP == | == WebP == | ||
[[File:WebP vs JXL lossless.webp|200px|thumb|WebP vs JPEG XL in their lossless settings.]] | |||
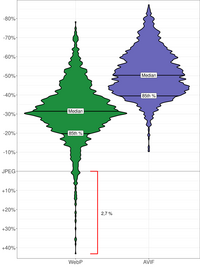
[[File:Webp-avif-vs-jpeg.png|200px|thumb|[https://www.ctrl.blog/entry/webp-avif-comparison.html Comparison of WebP vs. AVIF compression with a JPEG baseline.]]] | [[File:Webp-avif-vs-jpeg.png|200px|thumb|[https://www.ctrl.blog/entry/webp-avif-comparison.html Comparison of WebP vs. AVIF compression with a JPEG baseline.]]] | ||
Revision as of 00:50, 20 January 2025
There are various formats and technique for compressing images. They are in two categories, lossless, which preserves everything, and lossy, which has smaller sizes at the cost of lost detail and added noise. PNG is lossless, JPEG and AVIF are lossy, and WebP and JPEG XL can be both.
For lossless, WebP produces the smallest sizes but lacks compatibility; use PNG otherwise. For lossy, JPEG has the worst quality and file sizes, but is most the compatible; AVIF has the best quality and smallest file sizes, but is not very compatible, with WebP somewhere in between. JPEG XL lacks compability, but might have good lossy encoding – at least for manga, WebP is generally better for lossless . The website Squoosh can be used to compare various formats.
Use lossless at all stages of the process. If necessary to get around file size limitations, encode lossily right before uploading. (Some sites, like Dynasty, implement their own lossy encoding server-side, meaning if you lossily encode yourself it gets compressed twice, which isn’t ideal.)
Refer to MDN’s guide to image file types for compatibility details.
FFmpeg
This page makes extensive use of FFmpeg, a versatile multimedia program for converting and processing images, video, and audio. It allows for precise detail on how images are processed.
To use:
- Download
- Ensure the ffmpeg directory is on the PATH variable. This means that it is accessible from anywhere in the file system while using the terminal. The installer should give this as an option. If not, follow these instructions.
- Navigate to the directory that the image to convert is. This means opening the terminal and navigating to the directory.
JPEG
Only use as a last resort.
By far the best supported and most popular lossy format. Newer formats like WebP and AVIF can achieve smaller file sizes while also looking better.
- Lossless
- There is an extension for lossless JPEG but it is not very well supported.
- Lossy
ffmpeg -i input.png out.jpg- or
ffmpeg -i input.png -q:v [2-32] out.jpg- Where 2 is the highest quality
AVIF
The preferred format for quality and file size, but also the least supported. Consistently has the smallest file sizes. Can technically do lossless, but is not very good at it, so stick to lossy. Where AVIF shines is if there is a lot of (purposeful) grain in the image due to grain synthesis.
To use:
ffmpeg -i input.png -c:v libsvtav1 out.avif
or
ffmpeg -i input.png -crf [0-63] -c:v libsvtav1 out.avif
Where 0 is higher quality and 63 is lower quality (default is 35)
WebP


Better supported than AVIF, with a bit worse compression and quality, but is the best option for lossless. Sometimes has larger file sizes than JPEG. Can also be encoded with cwebp, which ffmpeg uses under the hood.
To use:
- Lossless
ffmpeg -i input.png -lossless 1 out.webp- or
cwebp -z 6 input.png -o out.webp- We use
-z 6here, but this parameter can range between 1 (fastest and largest) and 9 (slowest and smallest). - Lossy
ffmpeg -i input.png out.webp- or
ffmpeg -i input.png -crf [0-63] out.webp- Where 0 is higher quality and 63 is lower quality
- or
cwebp -q 70 input.png -o out.webp- We use
-q 70here; this parameter ranges between 0 (low quality) and 100 (high quality).
PNG
The best-supported lossless format, but shows its age compared to the above options. It is recommended only if your only choices are PNG or JPEG.
To use:
- Lossless
ffmpeg -i input.format out.png
It is highly recommended to use oxipng to further reduce image size. (There are several similar programs available, but oxipng generally results in smaller files at greater speed, especially when in batch, e.g. for a full chapter.)
To use:
Note: This will overwrite the files in place.
oxipng -r -o max --strip all -Z *.png- Using a globbing pattern (
*.pngwill process all PNG files in the current directory) can process many images at the same time.
GIF
Do not use. Extremely large file sizes. For animation it is recommended to use AVIF or WebP instead.
TIFF
Often seen when an image is scanned. Recommended to use an image editor to convert to the editor's file format. Lossless and very large file sizes. No reason to use unless special colorspace requirements are needed.
