Image Compression: Difference between revisions
mNo edit summary |
|||
| (10 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
There are various formats and technique for compressing images. | There are various formats and technique for compressing images. They are in two categories, [[wikipedia:Lossless compression|lossless]], which preserves everything, and [[wikipedia:Lossy compression|lossy]], which has smaller sizes at the cost of lost detail and added noise. [[#PNG|PNG]] is lossless, [[#JPEG|JPEG]] and [[#AVIF|AVIF]] are lossy, and [[#WebP|WebP]] and JPEG XL can be both. | ||
For lossless, [[#WebP|WebP]] produces the smallest sizes but lacks compatibility; use [[#PNG|PNG]] otherwise. For lossy, [[#JPEG|JPEG]] has the worst quality and file sizes, but is most the compatible; [[#AVIF|AVIF]] has the best quality and smallest file sizes, but is not very compatible, with WebP somewhere in between. JPEG XL lacks compability, but might have good lossy encoding; its lossless encoding only beats WebP’s at very high (and very slow) settings. The website [https://squoosh.app/ Squoosh] can be used to compare various formats. | |||
Use lossless at all stages of the process. If necessary to get around file size limitations, encode lossily right before uploading. (Some sites, like Dynasty, implement their own lossy encoding server-side, meaning if you lossily encode yourself it gets compressed twice, which isn’t ideal.) | |||
Refer to [https://developer.mozilla.org/docs/Web/Media/Formats/Image_types#image_file_type_details MDN’s guide to image file types] for compatibility details. | |||
This page | == FFmp<!--r-->eg == | ||
This page makes extensive use of FFmpeg, a versatile multimedia program for converting and processing images, video, and audio. It allows for precise detail on how images are processed. | |||
To use: | To use: | ||
* [https://www.ffmpeg.org/download.html Download] | * [https://www.ffmpeg.org/download.html Download] | ||
* Ensure the ffmpeg directory is on the PATH variable. This means that it is accessible from anywhere in the file system while using the terminal. The installer should give this as an option. If not, [https://gist.github.com/nex3/c395b2f8fd4b02068be37c961301caa7 follow these instructions]. | * Ensure the ffmpeg directory is on the PATH variable. This means that it is accessible from anywhere in the file system while using the terminal. The installer should give this as an option. If not, [https://gist.github.com/nex3/c395b2f8fd4b02068be37c961301caa7 follow these instructions]. | ||
* Navigate to the directory that the image to convert is. This means opening the terminal and navigating to the directory. | * Navigate to the directory that the image to convert is. This means opening the terminal and navigating to the directory. | ||
== | == AVIF == | ||
The preferred format for quality and file size, but also the least supported. Consistently has the smallest file sizes. Can technically do lossless, but is not very good at it, so stick to lossy. Where AVIF shines is if there is a lot of (purposeful) grain in the image due to grain synthesis. | |||
To use:<br> | |||
<code>ffmpeg -i input.png -c:v libsvtav1 out.avif</code><br> | |||
or<br> | |||
<code>ffmpeg -i input.png -crf [0-63] -c:v libsvtav1 out.avif</code><br> | |||
Where 0 is higher quality and 63 is lower quality (default is 35) | |||
== WebP == | |||
[[File:WebP vs JXL lossless.webp|200px|thumb|WebP vs JPEG XL in their lossless settings. <code>webp1</code> corresponds to <code>cwebp -z 1</code> etc, <code>jxl1</code> to <code>cjxl -e 1</code> etc. Tested on a sample of a few black-and-white manga pages.]] | |||
: | |||
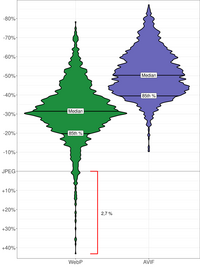
[[File:Webp-avif-vs-jpeg.png|200px|thumb|[https://www.ctrl.blog/entry/webp-avif-comparison.html Comparison of WebP vs. AVIF compression with a JPEG baseline.]]] | |||
Better supported than AVIF, with a bit worse compression and quality, but is the best option for lossless. Sometimes has larger file sizes than JPEG. Can also be encoded with [https://developers.google.com/speed/webp/docs/using cwebp], which ffmpeg uses under the hood. | |||
To use: | To use: | ||
; Lossless | ; Lossless | ||
: <code>ffmpeg -i input.png - | : <code>ffmpeg -i input.png -lossless 1 out.webp</code> | ||
: | : or | ||
: <code>cwebp -z 6 input.png -o out.webp</code> | |||
: We use <code>-z 6</code> here, but this parameter can range between 1 (fastest and largest) and 9 (slowest and smallest). | |||
; Lossy | ; Lossy | ||
: <code>ffmpeg -i input.png - | : <code>ffmpeg -i input.png out.webp</code> | ||
: or | |||
: <code>ffmpeg -i input.png -crf [0-63] out.webp</code> | |||
: Where 0 is higher quality and 63 is lower quality | |||
: or | : or | ||
: <code> | : <code>cwebp -q 70 input.png -o out.webp</code> | ||
: | : We use <code>-q 70</code> here; this parameter ranges between 0 (low quality) and 100 (high quality). | ||
= | <div style="clear:both"></div> | ||
== JPEG == | |||
Only use as a last resort. | |||
[[ | By far the best supported and most popular lossy format. Newer formats like [[#WebP|WebP]] and [[#AVIF|AVIF]] can achieve smaller file sizes while also looking better. | ||
; Lossless | ; Lossless | ||
: | : There is an extension for lossless JPEG but it is not very well supported. | ||
; Lossy | ; Lossy | ||
: <code>ffmpeg -i input.png out. | : <code>ffmpeg -i input.png out.jpg</code> | ||
: or | : or | ||
: <code>ffmpeg -i input.png - | : <code>ffmpeg -i input.png -q:v [2-32] out.jpg</code> | ||
: Where | : Where 2 is the highest quality | ||
== PNG == | == PNG == | ||
The best supported lossless format but | The best-supported lossless format, but shows its age compared to the above options. It is recommended only if your only choices are PNG or JPEG. | ||
To use: | To use: | ||
| Line 64: | Line 72: | ||
: <code>ffmpeg -i input.format out.png</code> | : <code>ffmpeg -i input.format out.png</code> | ||
It is highly recommended to use [https://github.com/shssoichiro/oxipng/releases/latest oxipng] to further reduce image size. (There are several similar programs available, but oxipng generally results in smaller files at greater speed, especially when in batch, e.g. for a full chapter.) | |||
To use: | To use: | ||
; <code>oxipng -r -o max --strip all *.png</code> | <blockquote>Note: This will overwrite the files in place.</blockquote> | ||
; <code>oxipng -r -o max --strip all -Z *.png</code> | |||
: Using a globbing pattern (<code>*.png</code> will process all PNG files in the current directory) can process many images at the same time. | : Using a globbing pattern (<code>*.png</code> will process all PNG files in the current directory) can process many images at the same time. | ||
Revision as of 01:14, 20 January 2025
There are various formats and technique for compressing images. They are in two categories, lossless, which preserves everything, and lossy, which has smaller sizes at the cost of lost detail and added noise. PNG is lossless, JPEG and AVIF are lossy, and WebP and JPEG XL can be both.
For lossless, WebP produces the smallest sizes but lacks compatibility; use PNG otherwise. For lossy, JPEG has the worst quality and file sizes, but is most the compatible; AVIF has the best quality and smallest file sizes, but is not very compatible, with WebP somewhere in between. JPEG XL lacks compability, but might have good lossy encoding; its lossless encoding only beats WebP’s at very high (and very slow) settings. The website Squoosh can be used to compare various formats.
Use lossless at all stages of the process. If necessary to get around file size limitations, encode lossily right before uploading. (Some sites, like Dynasty, implement their own lossy encoding server-side, meaning if you lossily encode yourself it gets compressed twice, which isn’t ideal.)
Refer to MDN’s guide to image file types for compatibility details.
FFmpeg
This page makes extensive use of FFmpeg, a versatile multimedia program for converting and processing images, video, and audio. It allows for precise detail on how images are processed.
To use:
- Download
- Ensure the ffmpeg directory is on the PATH variable. This means that it is accessible from anywhere in the file system while using the terminal. The installer should give this as an option. If not, follow these instructions.
- Navigate to the directory that the image to convert is. This means opening the terminal and navigating to the directory.
AVIF
The preferred format for quality and file size, but also the least supported. Consistently has the smallest file sizes. Can technically do lossless, but is not very good at it, so stick to lossy. Where AVIF shines is if there is a lot of (purposeful) grain in the image due to grain synthesis.
To use:
ffmpeg -i input.png -c:v libsvtav1 out.avif
or
ffmpeg -i input.png -crf [0-63] -c:v libsvtav1 out.avif
Where 0 is higher quality and 63 is lower quality (default is 35)
WebP

webp1 corresponds to cwebp -z 1 etc, jxl1 to cjxl -e 1 etc. Tested on a sample of a few black-and-white manga pages.
Better supported than AVIF, with a bit worse compression and quality, but is the best option for lossless. Sometimes has larger file sizes than JPEG. Can also be encoded with cwebp, which ffmpeg uses under the hood.
To use:
- Lossless
ffmpeg -i input.png -lossless 1 out.webp- or
cwebp -z 6 input.png -o out.webp- We use
-z 6here, but this parameter can range between 1 (fastest and largest) and 9 (slowest and smallest). - Lossy
ffmpeg -i input.png out.webp- or
ffmpeg -i input.png -crf [0-63] out.webp- Where 0 is higher quality and 63 is lower quality
- or
cwebp -q 70 input.png -o out.webp- We use
-q 70here; this parameter ranges between 0 (low quality) and 100 (high quality).
JPEG
Only use as a last resort.
By far the best supported and most popular lossy format. Newer formats like WebP and AVIF can achieve smaller file sizes while also looking better.
- Lossless
- There is an extension for lossless JPEG but it is not very well supported.
- Lossy
ffmpeg -i input.png out.jpg- or
ffmpeg -i input.png -q:v [2-32] out.jpg- Where 2 is the highest quality
PNG
The best-supported lossless format, but shows its age compared to the above options. It is recommended only if your only choices are PNG or JPEG.
To use:
- Lossless
ffmpeg -i input.format out.png
It is highly recommended to use oxipng to further reduce image size. (There are several similar programs available, but oxipng generally results in smaller files at greater speed, especially when in batch, e.g. for a full chapter.)
To use:
Note: This will overwrite the files in place.
oxipng -r -o max --strip all -Z *.png- Using a globbing pattern (
*.pngwill process all PNG files in the current directory) can process many images at the same time.
GIF
Do not use. Extremely large file sizes. For animation it is recommended to use AVIF or WebP instead.
TIFF
Often seen when an image is scanned. Recommended to use an image editor to convert to the editor's file format. Lossless and very large file sizes. No reason to use unless special colorspace requirements are needed.
